
Dostępność stron internetowych staje się coraz bardziej powszechna i świadoma wśród użytkowników internetu. Dlatego nie ma się co dziwić, że coraz to więcej firm dąży do zapewniania dostępności stron internetowych.
Dzisiaj jednak chcę pokazać pięć rzeczy, które możesz zweryfikować “od ręki” pod kątem dostępności strony internetowej i w zasadzie pięć rzeczy, które możesz zrobić już w kierunku pierwszych kroków pod kątem przystosowania strony pod kątem WCAG.
Możesz także zrealizować u mnie stronę internetową w standardzie WCAG.
Stan focus na stronie internetowej odnosi się do elementu strony, który obecnie jest aktywny i gotowy do interakcji z użytkownikiem. Jest to często oznaczone poprzez zmianę wyglądu lub konturu elementu, który jest obecnie w fokusie, czyli jest wybrany przez użytkownika za pomocą klawiatury lub myszki.
Jest to kryterium, które prawdopodobnie jest najszybsze do weryfikacji ponieważ wystarczy, że przejdziemy przez naszą stronę korzystając tylko z przycisku Tab, aby zweryfikować czy hiperłącza posiadają widoczny focus.
Focus to stan elementu który jest aktywny lub wskazywany przez użytkownika za pomocą klawiatury lub urządzenia wejściowego. Focus powinien stanowić widoczny ozdobnik wskazanego elementu podczas tabowania strony.

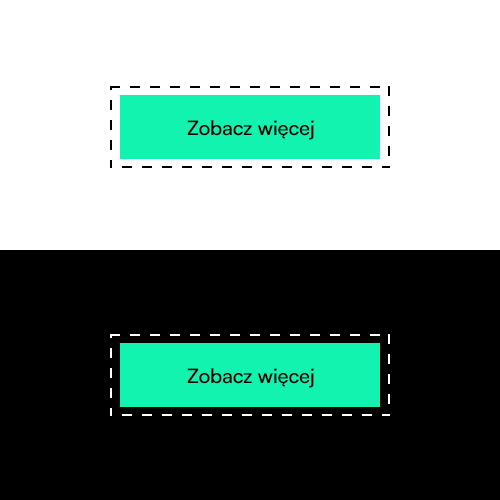
Brak ozdobnika dla przycisku ze stanem focus.

Ozdobnik dla dla przycisku ze stanem focus.
Można również zrobić mały ekspetyment i z zamkniętymi oczami przytrzymać klawisz Tab, a nastęnie po otwarciu oczu sprawdzić czy jestesmy w stanie zlokalizować położenie naszego aktywnego elementu (bez patrzenia w stan adresu). Jeżeli wystąpi z tym problem – możemy być pewni, że będzie to również problem dla innych.
Ozdobnik powinien być widoczny – powinien mieć przynajmniej 2px grubości oraz współczynnik kontrastu wynosił zawsze 3:1 bez względu na kolor tła, co zresztą wskazuje dokumentacja WCAG.
Treść nietekstowa czyli wszelkie treści nietekstowe przedstawione użytkownikowi posiadają swoją tekstową alternatywę, która pełni tę samą funkcję
Chodzi tutaj o możliwość przedstawienia użytkownikowi np. obrazka w formie tekstowej – czy to w postaci tekstu alternatywnego czy figcaption. W przypadku tekstu alternatywnego opcjonalna długość takiego tekstu powinna składać się z maksymalnie 100 znaków.
Ważną kwestią jest też merytoryka, ponieważ alty głównie są znane ze swojego zastosowania w SEO. W przypadku WCAG alty muszą być merytoryczne i opisywać faktyczny stan zdjęcia lub ilustracji.

Alt w przypadku SEO:
Suknie ślubne na ślub w plenerze

Alt w przypadku WCAG:
Kobieta na tle ogrodu w sukni ślubnej
Sama w sobie hierarchia nagłówków powinna wynikać z dobrych praktyk pisania semantycznego kodu oraz seo. Niestety brak elementarnej wiedzy w tym temacie bardzo często sprawia, że nagłówków używa się w celach zmiany rozmiarów tekstu, podczas gdy prawidłową techniką powinno być stosowanie css lub albo ustawienia rozmiaru tekstu w edytorach takich jak np. Gutenberg.
Dzięki prawidłowej hierarchii nagłówków, osoby z niepełnosprawnościami, które korzystają z technologii asystujących, takich jak czytniki ekranowe, mogą łatwiej nawigować po stronie internetowej i szybciej znaleźć interesujące ich informacje. W przypadku, gdy hierarchia nagłówków jest nieprawidłowa lub brakuje na stronie odpowiednich nagłówków, osoby korzystające z technologii asystujących mogą napotkać trudności w korzystaniu ze strony internetowej, co ogranicza ich dostępność do treści.

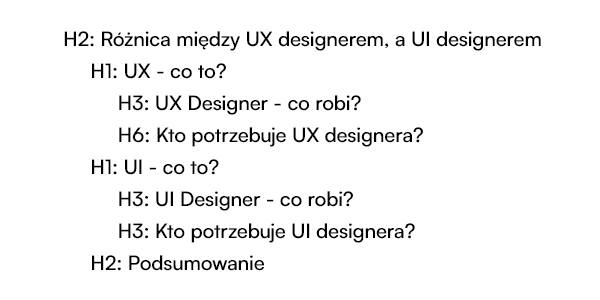
Przykład błędnej hierarchii nagłówków.

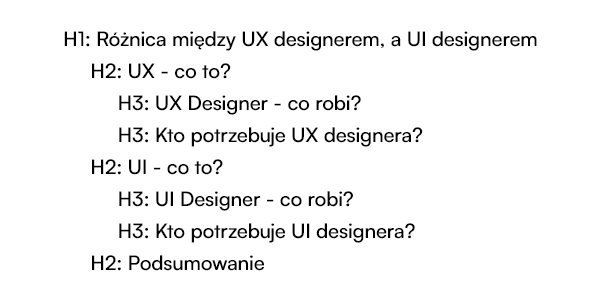
Przykład poprawnej hierarchii nagłówków.
Hierarchię nagłówków można zbadać za pomocą rozszerzania HeadingsMap do przeglądarek.
Skiplinki umożliwią pominięcie bloków, które powtarzają się w obrębie każdej podstrony. Skiplinki jako pierwszy element powinny dostawać focus przy rozpoczęciu tabowania strony. Tą funkcjonalność można zauważyć np. na mojej stronie w lewym górnym rogu.
Załóżmy, że użytkownik chce na stronie wpisu blogowego przejść do treści. Bez skiplinków jego ścieżka tabowania będzie wyglądać tak:
I taką ścieżkę użytkownik musi przejść każdorazowo przy zmianie podstrony, aby dotrezeć do treśći. I w tym miejscu wchodzi coś co nazywamy skiplinkami czyli prosty mechanizm oparty o ktowice, który pojawia się jako pierwsza opcja nawigacyjna przy rozpoczęcia tabowania strony.
Skiplinki powinny zapewnić możliwość szybkiego przemieszczania się po obszarach strony lub kluczowych elementach bez konieczności powtarzania, dlatego powyższa ścieżka użytkownika powinna być zastąpiona
Można zauważyć jak bardzo skróciła się droga użytkownika do najbardziej kluczowych dla niego celów.
Weryfikacja tych kryteriów jest nieco bardziej skomplikowana bo zakłada, że stronę powinniśmy być w stanie obsłużyć bezproblemowo za pomocą tylko i wyłącznie klawiatury.
Podczas poruszania się samą klawiaturą, strona nie powinna posiadać pułapek na klawiaturze, czyli elementów lub interakcji, które wymagały by od użytkownika odświeżenia strony lub uniemożliwiają mu jakąkolwiek dalszą interakcję ze stroną.
Tutaj przykładem może być popup wyświetlający się przy wejściu na stronę, którego nie ma możliwości zamknięcia za pomocą klawiatury ponieważ nie posiada on możliwości zfocusowania przycisku do zamknięcia lub nie zostało zaprogramowane jego zamknięcie za pomocą przycisku Esc.
Przy testowaniu warto założyć kilka scenariuszy i punków kontrolnych do zweryfikowania.
Oto kilka rzeczy które można zrobić na szybko, aby sprawdzić dostępność od ręki. Większość z powyższych rzeczy odnosi się do najniższego poziomu WCAG.
Oczywiście powyższe kryteria to tylko mała część rzeczy, które musza działać aby strona spełniała standard WCAG.

Zainteresowała Cię oferta?
Napisz maila lub zadzwoń